超初心者・俺氏のための、BloggerでCSSを修正する手順
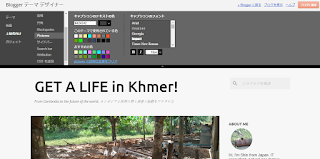
自分の以下の2つのブログで使っている色々とクセの強いテーマ・Emporio。
見た目をいじるテンプレートデザイナーというツールを提供していながら、その設定がちょいちょいブログに反映しないという素晴らしい現象に日々遭遇している。
詳しくは↑に書いたが、画像キャプションのフォントが本文よりでかく、不格好なので小さいフォントサイズにしたかった。
が、このツールで設定してもなんかうまくいかないのである。
で、そういうときにはもっとローレベルな対応をするしかない。
ブロガーのテーマはHTMLレベルでカスタマイズできるので、CSSをいじればできることは多くなる。
でもそれってどうすんの?!というのがやったことないと分からないと思うので、今回のフォントサイズ変更を例にまとめてみようと思う。
なお今回はEmporioの例ではあるが、他のテーマでCSS定義を探し出して修正するのにも参考になると思う。
スポンサーリンク
といった感じになる。
スポンサーリンク
なぜかというと、テンプレートデザイナーから画像キャプションのフォントサイズをいじった上でこの記事を見てみたら、思い通りキャプションが小さくなったのと大きいままのやつが混在し、まだらになったからである。
どういうこっちゃねん( ̄▽ ̄
で、手順2.ソースを表示して(これはchromeの例)、
手順3.画像のキャプションの文字列でHTMLを検索。
具体的には画像の一つに「酒と女とディスコ」というキャプションがあったので、その文字列で検索してみた。この画像ね↓
するとこういう↓HTML記述を発見!
Bloggerの画像キャプションはテーブルタグで実装されていて、その中で「class="tr-caption"」と設定されているのが確認できる。
この「tr-caption」というのが、このキャプションの文字列の見た目を規定するCSSのクラス名である。
これが確認できたら手順4.まで完了。
なおクラスってそもそもなんだ?!という人は以下を読んでみましょう。
もちろん事前にバックアップを取っておくこと。
でないと、めちゃくちゃなって戻せんようになってもしらんぞ( ̄▽ ̄
バックアップは「テーマ」画面の右上、「バックアップ/復元」ボタンからできる。
バックアップを取ったら、同じく「テーマ」画面から「HTMLの編集」ボタンを押し、テーマのHTMLを出す。
太字にしたところ、フォントサイズ1.1emというのが本文より大きな文字になる元凶。
たぶん本文のフォントの1.1倍という設定になっている。
font-size:を以下に修正。
なんで12.8かというと、どっかで小さいフォントはこのサイズだったのを見たのだ( ̄▽ ̄
修正したらHTMLを保存し、これにて手順5.完了。
記事を確認すると、めでたく記事のキャプションが小さくなってる~~!^^
なおフォントサイズについて詳しいことは以下を参照してくらはい。
スポンサーリンク
そんなわけで日々ユーザの頭を悩ますBloggerの不思議ツール・テンプレートデザイナーだが、こんな感じでソースコードをいじればあの不思議ちゃんに付き合ってイライラせずに済むのであった。
CSSをいじるとかなんのこっちゃめちゃこえー!とか思うかもしれないが、やりながら覚えていけばどうということはないので、この手順を参考にいろいろ試してみてほしい。
はしょって言えば要するにクラスを見つけてそれを修正しろ!というだけである。
とか偉そうに言っているが、自分も超・初心者であることに変わりはない。
なんか間違ってたら(優しめに)教えてください(^_^;)
技術に疎くてもできる、Emporioを無理くりローテクでカスタマイズする方法
Emporio、テンプレートデザイナーでできないフォント調整とその対処
見た目をいじるテンプレートデザイナーというツールを提供していながら、その設定がちょいちょいブログに反映しないという素晴らしい現象に日々遭遇している。
>> Bloggerの新テンプレートEmporio、テンプレートデザイナーを使ってみた(そして使えねえことを知った)
詳しくは↑に書いたが、画像キャプションのフォントが本文よりでかく、不格好なので小さいフォントサイズにしたかった。
が、このツールで設定してもなんかうまくいかないのである。
 |
| Bloggerが誇る微妙なツール、テンプレートデザイナー |
で、そういうときにはもっとローレベルな対応をするしかない。
ブロガーのテーマはHTMLレベルでカスタマイズできるので、CSSをいじればできることは多くなる。
でもそれってどうすんの?!というのがやったことないと分からないと思うので、今回のフォントサイズ変更を例にまとめてみようと思う。
なお今回はEmporioの例ではあるが、他のテーマでCSS定義を探し出して修正するのにも参考になると思う。
BloggerでのCSSカスタマイズ手順
そんなわけで手順としては5つ、- ブラウザで直したい表示を含む記事にアクセスする
- 記事のソースを表示する(google chromeだと記事上で右クリック)
- 修正したい表示を検索して探し出す(今回の場合、画像のキャプション)
- そこで適用されているCSSのクラスを確認
- Bloggerのテーマ編集画面でCSS修正
といった感じになる。
実際の手順
手順1~4:クラス名を突き止めろ!手順1.から4.
まず手順1.だが、以下の記事にアクセスした。>> 風土と街と近代と、愚図なやつらばっかじゃないぜ
なぜかというと、テンプレートデザイナーから画像キャプションのフォントサイズをいじった上でこの記事を見てみたら、思い通りキャプションが小さくなったのと大きいままのやつが混在し、まだらになったからである。
どういうこっちゃねん( ̄▽ ̄
で、手順2.ソースを表示して(これはchromeの例)、
手順3.画像のキャプションの文字列でHTMLを検索。
具体的には画像の一つに「酒と女とディスコ」というキャプションがあったので、その文字列で検索してみた。この画像ね↓
 |
| 酒と女とディスコ |
するとこういう↓HTML記述を発見!
<tr><td class="tr-caption" style="text-align: center;">酒と女とディスコ</td></tr>
Bloggerの画像キャプションはテーブルタグで実装されていて、その中で「class="tr-caption"」と設定されているのが確認できる。
この「tr-caption」というのが、このキャプションの文字列の見た目を規定するCSSのクラス名である。
これが確認できたら手順4.まで完了。
なおクラスってそもそもなんだ?!という人は以下を読んでみましょう。
>> Htmlのタグでclassの意味がわかりません。class="クラス名"す... - Yahoo!知恵袋
手順5その①:CSSクラスを探し出せ!
そんなわけでキャプションの見た目を規定しているクラス名が分かったので、テーマのHTMLからそのクラスを探し出し、修正を加える。もちろん事前にバックアップを取っておくこと。
でないと、めちゃくちゃなって戻せんようになってもしらんぞ( ̄▽ ̄
バックアップは「テーマ」画面の右上、「バックアップ/復元」ボタンからできる。
バックアップを取ったら、同じく「テーマ」画面から「HTMLの編集」ボタンを押し、テーマのHTMLを出す。
で、HTMLをこれまでの手順で突き止めたクラス名「tr-caption」で検索する。
するとこういうCSSの記述がある。
するとこういうCSSの記述がある。
| .tr-caption { | |
| color: #424242; | |
| font: normal normal 11px Ubuntu, sans-serif; | |
| font-size: 1.1em; | |
| font-style: italic; | |
| } | |
太字にしたところ、フォントサイズ1.1emというのが本文より大きな文字になる元凶。
たぶん本文のフォントの1.1倍という設定になっている。
手順5その②:いよいよCSSを修正
で、このフォントサイズをピクセルで設定することにした。font-size:を以下に修正。
font-size: 12.8px;
なんで12.8かというと、どっかで小さいフォントはこのサイズだったのを見たのだ( ̄▽ ̄
修正したらHTMLを保存し、これにて手順5.完了。
記事を確認すると、めでたく記事のキャプションが小さくなってる~~!^^
なおフォントサイズについて詳しいことは以下を参照してくらはい。
>> あなたはどれにする?CSSの文字サイズ指定「px、em、%」 | デザインメモ
HTMLコードいじりに慣れていこう
そんなわけで日々ユーザの頭を悩ますBloggerの不思議ツール・テンプレートデザイナーだが、こんな感じでソースコードをいじればあの不思議ちゃんに付き合ってイライラせずに済むのであった。
CSSをいじるとかなんのこっちゃめちゃこえー!とか思うかもしれないが、やりながら覚えていけばどうということはないので、この手順を参考にいろいろ試してみてほしい。
はしょって言えば要するにクラスを見つけてそれを修正しろ!というだけである。
とか偉そうに言っているが、自分も超・初心者であることに変わりはない。
なんか間違ってたら(優しめに)教えてください(^_^;)
その他のEmporioカスタマイズ情報はこちら
新規Bloggerブログで最低限カスタマイズする5項目~TLD、目次、Twitterカード、関連記事、アフィリ~技術に疎くてもできる、Emporioを無理くりローテクでカスタマイズする方法
Emporio、テンプレートデザイナーでできないフォント調整とその対処



![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/1541a591.cd32efe7.1541a592.cc1b35db/?me_id=1213310&item_id=16465032&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F2960%2F9784797372960.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F2960%2F9784797372960.jpg%3F_ex%3D240x240&s=240x240&t=picttext)



コメント
コメントを投稿